“Are you tired of your pesky sidebar getting in the way and taking up valuable real estate on your WordPress website?
Fear not, my fellow WordPress warriors! ⚔️⚔️
In this blog, we will vanquish the sidebar and restore order to your beautifully designed website. Just follow these easy steps and say goodbye to that pesky sidebar for good!”

5 ways to remove sidebar from WordPress
- Using plugin
- Editing theme file
- Use a full-width template
- Custom CSS
- Theme Customization
How to remove the sidebar in WordPress
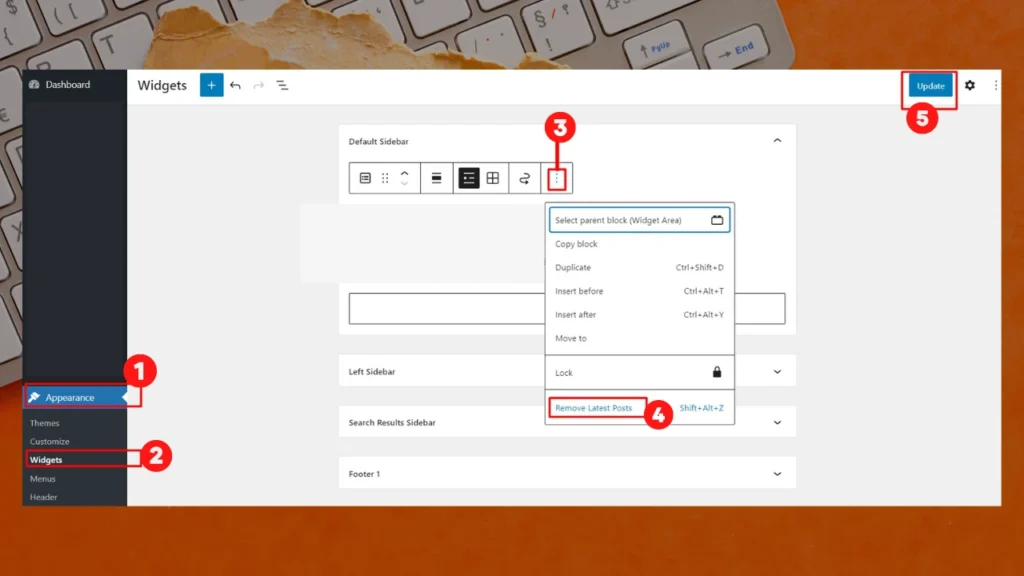
- Login to WordPress dashboard
- Click “Appearance” > “Widgets”
- Get on the sidebar area & extend the widget
- Remove the sidebar content
- Click “Update” to save your progress

How to permanently remove sidebar from WordPress Theme
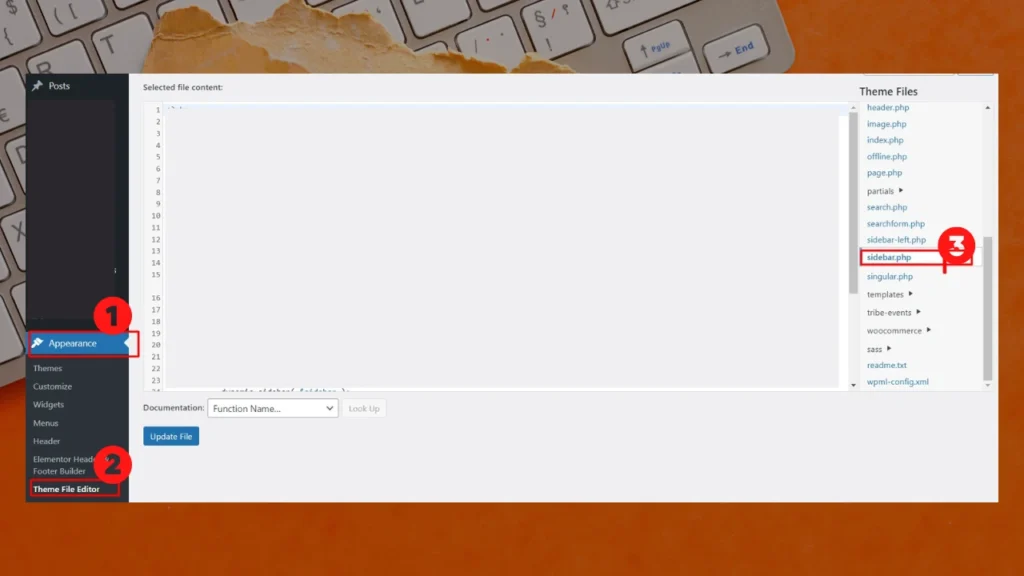
- Login to WordPress dashboard
- Click “Appearance” > “Theme File Editor”
- On the right side, look for “Sidebar” or “Sidebar.php” file
- Click on the file to open it in the editor.
- Look for the code that generates the sidebar. It will usually be wrapped in a div element with a class or ID of “sidebar.”
- Delete the entire div element and its contents.

Remove the sidebar in WordPress theme with CSS code
- Login to WordPress dashboard
- Click “Appearance” > “Theme File Editor”
- On the right side, look for “Stylesheet” or “style.css” file
- Click on the file to open it in the editor.
- Paste the following code at the bottom:
- Click “Update” to save your progress.
.sidebar {
display: none;
} .page
.page-content,
.single .entry-content {
width: 100%;
float: none;
}
Remove side from the specific post or page from WordPress
- Login to WordPress dashboard
- Click “Appearance” > “Theme File Editor”
- On the right side, look for “Stylesheet” or “style.css” file
- Click on the file to open it in the editor.
- Paste the following code at the bottom:
.page-id-123 .sidebar,
.post-id-123 .sidebar {
display: none;
}
.page-id-123 .page-content,
.post-id-123 .entry-content {
width: 100%;
float: none;
}
Replace “123” with the ID of the page or post where you want to remove the sidebar and make the page or post full width. You can find the ID of a page or post by editing it and looking at the URL in the address bar of your web browser. The ID will be a number after “post=” or “page_id=”.
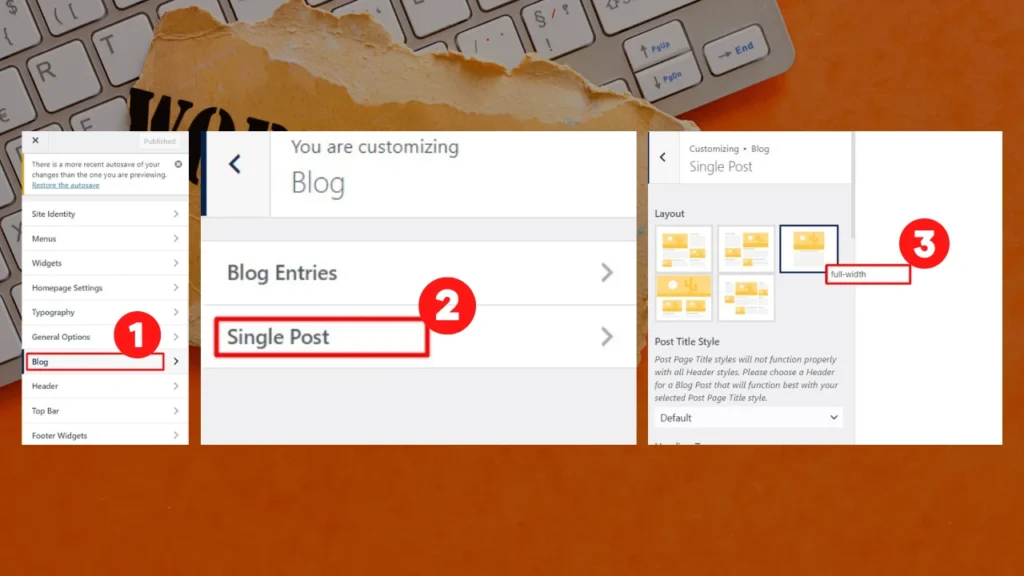
Remove sidebar with a full-width template
- Go to any post or page of your WordPress website
- Click “Customize” on the top bar
- Go to “Blog” > “Single Post” > “Full Width”
- Click “Update” to save your progress

How to remove the sidebar in WordPress with Plugin
- Install the “Widget Disable Plugin”
- Activate the plugin
- Click “Appearance” > Disable Widgets”
- Click “Sidebar Widget” > “Select All”
- Click “Save Changes” to save your progress
Sidebar – Yes/No?
Whether to use a sidebar or not is a trade-off between providing additional information and links to your visitors and giving more space to your main money content. It is important to carefully consider the needs and goals of your content and decide which option is the best for you.